Untuk dapat menggunakan library javascript pada aplikasi laravel, seperti Vue, tentu kita perlu melakukan penginstalan package itu sendiri.
Tetapi, khususnya Vue, tidak cukup hanya satu package Vue saja yang diinstall. Jika menggunkan syntax vue untuk antarmuka aplikasi, selain modul Vue yang diperlukan, ada plugin tambahan atau depedensi pendukung agar syntax vue dapat berjalan.
Sebenarnya cukup mudah dan sederhana. Untuk contoh, dan cara penggunaanya akan di jelaskan di bawah.
Install Laravel & Vue
Kita akan mengunakan Vue sebagai frontend aplikasi laravel. Kita mulai dari melakukan penginstalan proyek laravel baru, dan menambahkan package Vue ke proyek.
Versi laravel yang digunakan adalah versi 9.x.x, dan versi Vue yang diinstall / digunakan adalah versi 3.x.x.
laravel new lavue cd lavue npm install npm install vue@latest --save-dev
//package.json
{
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build"
},
"devDependencies": {
"laravel-vite-plugin": "^0.5.0",
"vite": "^3.0.0",
"vue": "^3.2.37"
...
}
}
Konfigurasi Vue
Setelah Vue selesai diinstall, kita lanjutkan dengan membuat instance, komoponen, dan konfigurasi lainnya yang diperlukan.
Kita mulai dari membuat Vue instance. Silakan tambahkan dibawah ini pada file resources/js/app.js.
import { createApp } from 'vue'
import App from './Layouts/App.vue'
const app = createApp(App).mount('#app')
Setelah itu, kita buat komponen root. Pada direktori resources/js, buat folder baru dengan nama Layouts dan tambahkan file App.vue di dalamnya.
Copas template berikut pada komonen App.vue.
//resources/js/Layouts/App.vue <script setup> import Landing from '../pages/Landing.vue' </script> <template> <Landing /> </template>
Kita buat lagi sebuah komponen. Silakan buat folder baru di resources/js dengan nama Pages, dan tambahkan komponen Landing.vue di dalamnya. Copas template di bawah ini pada file Landing.vue.
//resources/js/Pages/Landing.vue
<script setup>
import { ref } from 'vue'
const lang = ref('Welcome');
const trans = ref('EN >> ID');
function toggleLang(){
[lang.value, trans.value] = lang.value === 'Welcome' ? ["Selamat datang", "ID >> EN"] : ["Welcome", 'EN >> ID']
}
</script>
<template>
<div class="container">
<h1>{{lang}}</h1>
<button @click="toggleLang" >{{trans}}</button>
</div>
</template>
<style>
.container {
width: 50%;
margin: 0 auto;
text-align: center;
}
</style>
Selanjutnya, buat file baru di direktori resources/views dengan nama app.blade.php, lalu copas template di bawah ini.
//resources/views/app.blade.php
<html lang="en">
<head>
<title>Laravel - Vue 3</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
@vite('resources/js/app.js')
</head>
<body id="app">
</body>
</html>
Terakhir, buka route web.php, ubah route yang ada dengan di bawah ini.
Route::get('/{any}', function () {
return view('app');
})->where('any', '.*');
Konfigurasi Vite
Pada file app.blade.php diatas, selain kita tetapkan selector komponen root, kita tambahkan juga script js yang dipanggil dengan directive @vite() yang merupakan aset modul yang telah di compile.
vite sendiri adalah build tool untuk bundling aset. vite digunakan sebagai pengganti laravel mix, dan otomatis disertakan / diatur pada instalasi proyek laravel baru. Sedangkan untuk laravel Mix, kita tetap masih bisa menggunakannya, dan jika tidak ingin menggunakan Vite tinggal membuat pengaturan konfigurasi laravel Mix.
Karena kita menggunakan Vite, kita akan membuat pengaturan konfigurasinya. Lebih tepatnya konfigurasi tambahan.
Konfigurasi tambahan yang akan kita buat adalah menambahkan plugin agar template atau komponen vue dapat dibaca atau digunakan.
Kita akan menginstall @vitejs/plugin-vue. Mari kita install via npm.
npm i @vitejs/plugin-vue --save-dev
Setelah selesai diinstall, buka file vite.config.js, buat seperti di bawah ini.
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue';
export default defineConfig({
plugins: [
laravel({
input: 'resources/js/app.js',
refresh: true,
}),
vue({
template: {
transformAssetUrls: {
base: null,
includeAbsolute: false,
},
},
}),
],
});
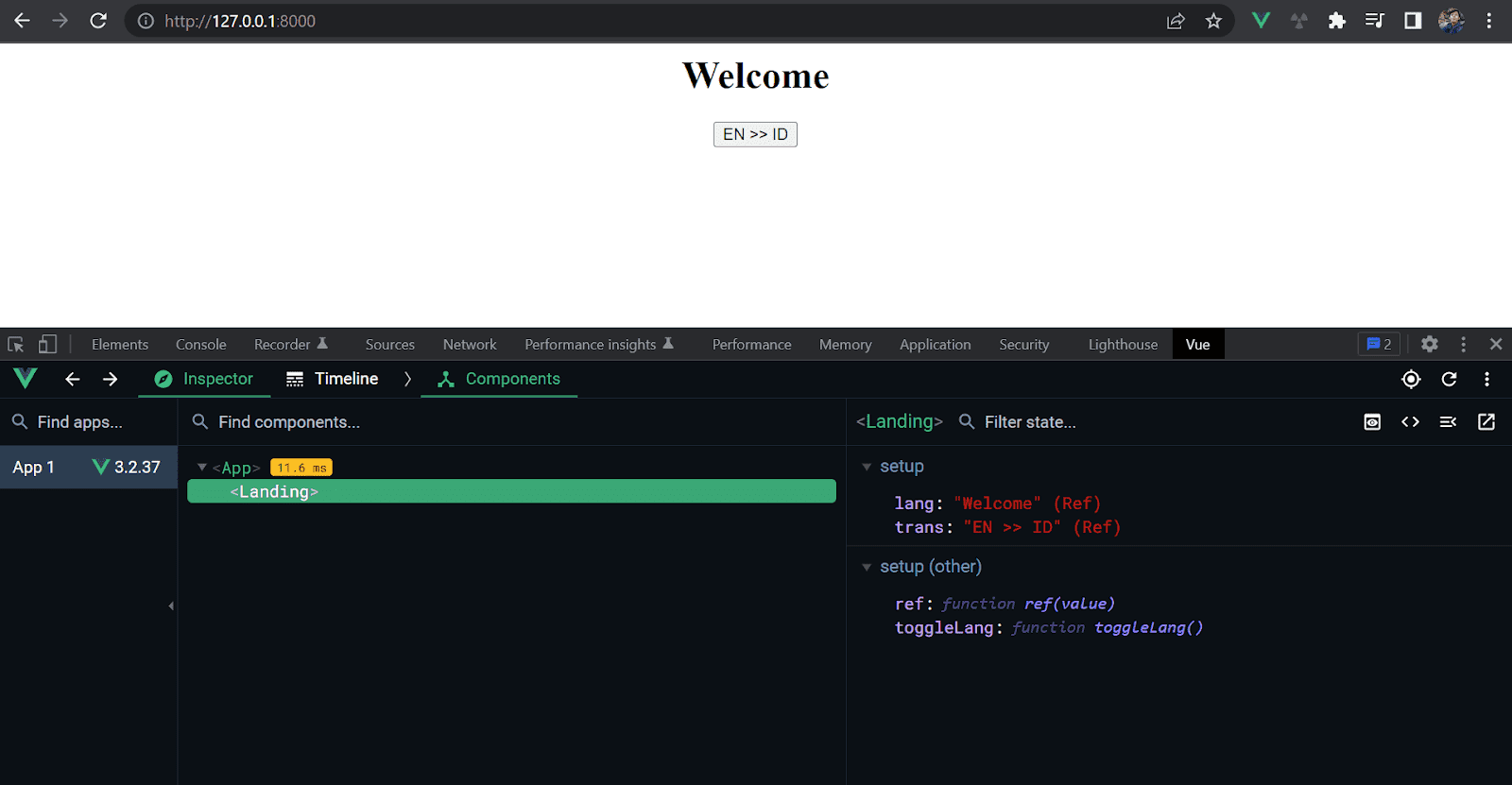
Sampai disini, silakan buka terminal, buat 2 tab, jalankan npm run dev dan php artisan serve. Setelah server berjalan, silakan buka aplikasi di browser.
Hasilnya seperti gambar di bawah ini.
Selesai
Instalasi dan konfigurasi Vue 3 di laravel 9 telah selesai dan siap digunakan. Kita sampai disini. Silakan dicoba.