Kita akan lanjutkan dengan membuat komponen dan menambahkan depedensi vue-router kedalam project.
Untuk dapat menginstall depedensi yang diperlukan, terlebih dahulu kita install sebuah package manager yaitu NPM.
Instalasi NPM
Ketikan perintah berikut di terminal dan enter:npm installSetelah selesai kita sudah bisa menggunakan vuejs diproject kita.
Install Vue Router
Selanjutnya kita tambahkan sebuah depedensi yaitu vue-router. Untuk mengintallnya gunakan perintah dibawah ini:npm install --save vue-routerVue Router adalah salah satu fitur dari Vue.js. Dengan menggunakan Vue Router kita dapat beralih ke setiap halaman tanpa refresh.
Kemudian buka file app.js di direktori resources/js/, dan kita import module dari vue router.
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)
Membuat Komponen
Kita akan lanjutkan dengan membuat sebuah komponen. Untuk komponen pertama, kita buat untuk halaman dashboard dengan dengan desain sebuah jumbotron.Untuk membuatnya silahkan ikuti langkah-langkah dibawah ini:
Kita buat komponen dengan membuat sebuah file(.vue) pada direktori resources/js/components.
Silahkan buat file baru di direktori resources/js/components dan beri nama WelcomeAdmin.vue dan copas template dibawah ini.
//WelcomeAdmin.vue
<template>
<div>
<div class="_container">
<div class="h_wrap">
<div class="admin-page-title"></div>
<div class="jumbotron">
<h1 class="display-4">Hello, Admin!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>
</div>
</div>
</div>
</template>
Kemudian buka app.js dan kita import komponen WelcomeAdmin.vue:import WelcomeAdmin from './components/WelcomeAdmin'Lalu buat instance router dan kita buat route untuk komponen WelcomeAdmin.vue:
const router = new VueRouter({
mode: 'history',
routes: [
{
path: '/admin/dashboard',
name: 'dashboard',
component: WelcomeAdmin,
},
],
});
Setelah itu kita tambahkan juga properti router pada vue instance.const app = new Vue({
el: '#app',
router,
});
Jadinya://app.js
require('./bootstrap');
window.Vue = require('vue');
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import WelcomeAdmin from './components/WelcomeAdmin'
const router = new VueRouter({
mode: 'history',
routes: [
{
path: '/admin/dashboard',
name: 'Dashboard',
component: WelcomeAdmin,
},
],
});
const app = new Vue({
el: '#app',
router,
});
Langkah selanjutnya kita akan merender komponen yang kita buat tadi di views/admin/ index.blade.php agar dapat tampil di browser.<router-view></router-view>Jadinya:
//views/admin/index.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Admin dashboard</title>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet" type="text/css">
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Styles -->
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link href="{{ asset('css/admin.css') }}" rel="stylesheet">
</head>
<body>
<div id="app">
<div class="wrapper">
<div class="side-menu">
<div class="logo">
<h1 class="ch1"> Teluk Coding</h1>
<p class="cp">Admin Panel | Dashboard</p>
</div>
</div>
<div class="main-content">
<div class="topmenu">
<a href="#" id="showmenu"><i class="fa fa-bars" aria-hidden="true"></i></a>
<div class="search"><i class="fa fa-search" aria-hidden="true"></i> <input type='text' class='src' placeholder='Search...'/></div>
<div class="uactions">
<div class="admin-username"><p>Welcome, {{ Auth::user()->name }}</p> </div>
<div class="admin-logout">
<a href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;">
@csrf
</form>
</div>
</div>
</div>
<div class="main-section">
<router-view></router-view>
</div>
</div>
</div>
</div>
<script src="{{ asset('js/app.js') }}"></script>
<script src="{{ asset('js/admin.js') }}"></script>
</body>
</html>
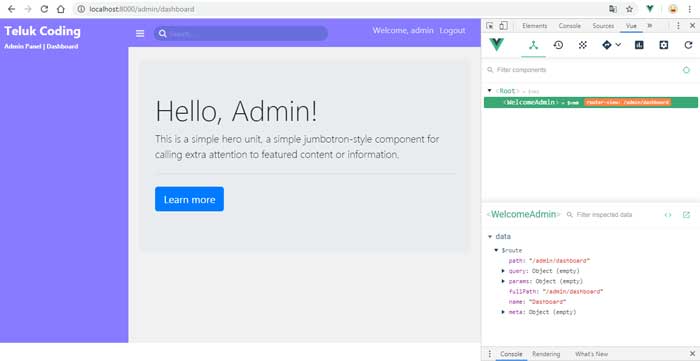
Sebelum kita lihat di browser, buka terminal terlebih dahulu dan jalankan perintah dibawah ini:npm run watchBuka 2 terminal jalankan php artisan serve.
Selanjutnya: Menu Admin.
Urutan part / bagian dari tutorial ini bisa dilihat disini.